久しぶりにWordpressの投稿です(笑)
WordPressで固定ページの更新をしたり、投稿ページでブログ記事を書かれている人も多いでしょう。
『それ違うよ!』という使い方をされている人が多いので、あるある的な注意点をメモして置きたいと思います。
ビジュアルモードとテキストモード
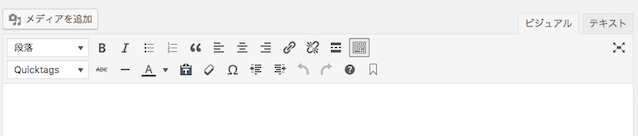
「え?なにそれ?」という方も多いと思いますが、こんな感じです。
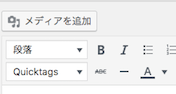
右上を見ていただくと「ビジュアル」「テキスト」というタブが並んでいます。
ビジュアルタブを選択するとビジュアルモードになります(当たり前ですな^^;)
結構、ビジュアルモードで使っている人が多いようです。
文字を大きくしたり、太字にしたり、文字の色を赤字にしたり。
これが「見たままでできる」ので便利な機能です。
さらに「TinyMCE Advanced」というプラグインでさらに便利に使われている人も多いです。
テンプレートなどにもよりますが、ビジュアルモードとテキストモードを切り替えると「タグ」が消えたり見えなくなったりするので気をつけましょう。
個人的にはテキストモードをオススメするんですが、デフォルトがビジュアルモードで開く場合もあるのです。
そんな時はビジュアルモード自体を無効化しておきましょう。
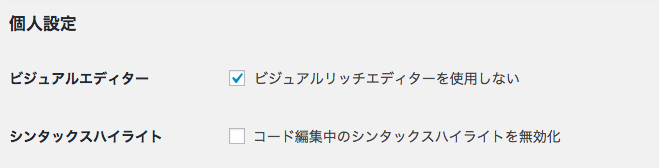
右上の端っこに「こんにちは、◯◯さん」と表示されている部分から、プロフィールを変更を選択すると画像のような表示になります。
チェックを入れるだけで、テキストモードのみで使えるようになります。
strongタグに気をつけよう!
ビジュアルモード、テキストモードはまあそんなもんです。
もっと気をつけないといけないのは「タグの見かけと実際」についてです。
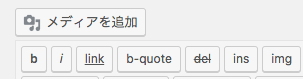
まず、テキストモードでタグの一部分を見てみましょう。
ビジュアルモードではこんな感じ。
strongタグとbタグは全然違う
今回、注目して説明したいのはビジュアルモードの『B』、テキストモードの『b』ボタンです。
このボタンはあらかじめタグというものがセットされていて、範囲を指定してポチッとな!をするとタグを挿入してくれる便利ものです。
しかし!
これが意外というかなんというか、Wordpressの癖というか知らない人が不利になるトラップだったりします。
何かと言うと、こういうことです。
『B』『b』ボタンは太字にしたい時に使うボタンではありまっせん!
「は?なに言ってんの?」と思われるかも知れませんが、確かにビジュアルモードではBを押すと「太字」になります。
「ほら、太字じゃん!」と思われるかも知れませんが。
ビジュアルモードの『B』、テキストモードの『b』ボタンを押してみると
< strong>テキスト< /strong>というタグが出てきます。
ビジュアルモードの場合はテキストモードに切り替えれば確認できます(あくまで自己責任)
strongタグは「太字」にするタグじゃないんだああああああ!
どちらも表示は「太字」になりますが、太字のタグは< b>テキスト< /b>です。
じゃあ、strongってなんだよ!ってなりますと、太字+強調のタグです(テンプレートによっては太字にならない場合もあります)
strongタグはSEOに重要なタグです。
文章の中で、キーワードなどの重要な部分を強調したい時に使います。
bタグは強調はしないで「文字が太くなる」だけです。
はい、実際に見てみましょう。
strongタグ → テキスト
bタグ → テキスト
ね?見た目は同じですが、SEOに与える影響が違います。
bタグは「ただの太字」です。
強調の意味を持つstrongが多用されると強調の意味が薄れます。
だってstrongだらけだと、文章の中が強調したい部分だらけになるからです。
できるだけstrongタグは少ない数で勝負したいものです。
なので、太字にしたいからBボタンやbボタンを使っているとすれば間違いです!
それはSEOで強調したい部分を強調するためのものです。
ただの太字と強調を使い分けたい方は、業者さんに「B、またはbタグを使えるように」言って設定してもらいましょう!
※< strong>は「<」と「strong」の間にスペースを入れて、表示されるように間違った表記になっています。
正しくは以下のようになりますが、正しく書くと表示されないためスペースを入れて間違えて表記しています。
![]()